画像 横並び 均等 (347 無料写真)
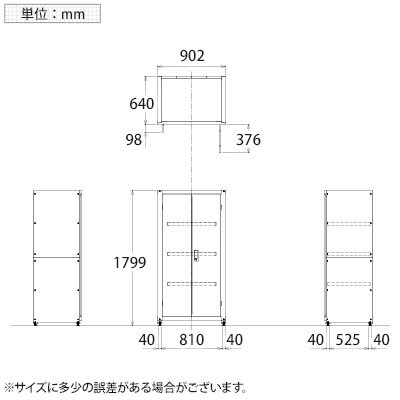
サカエ KU-K90A2GY 前扉横収納保管庫 3段 均等耐荷重80kg 段 工具保管庫 幅994×奥行623×高さ1760mmの通販 【送料無料】 | オフィス家具通販の【オフィスコム】.
Excel活用術】こなれ感のある均等割付で、ワンランク上の表レイアウトを実現【第27回】 バックオフィス効率化 弥報Online.
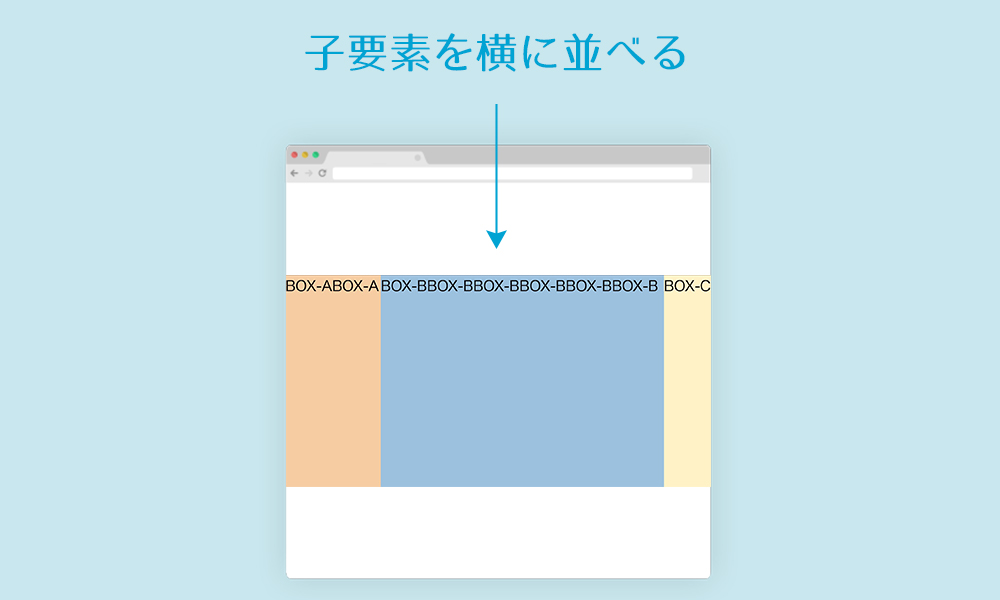
HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About.
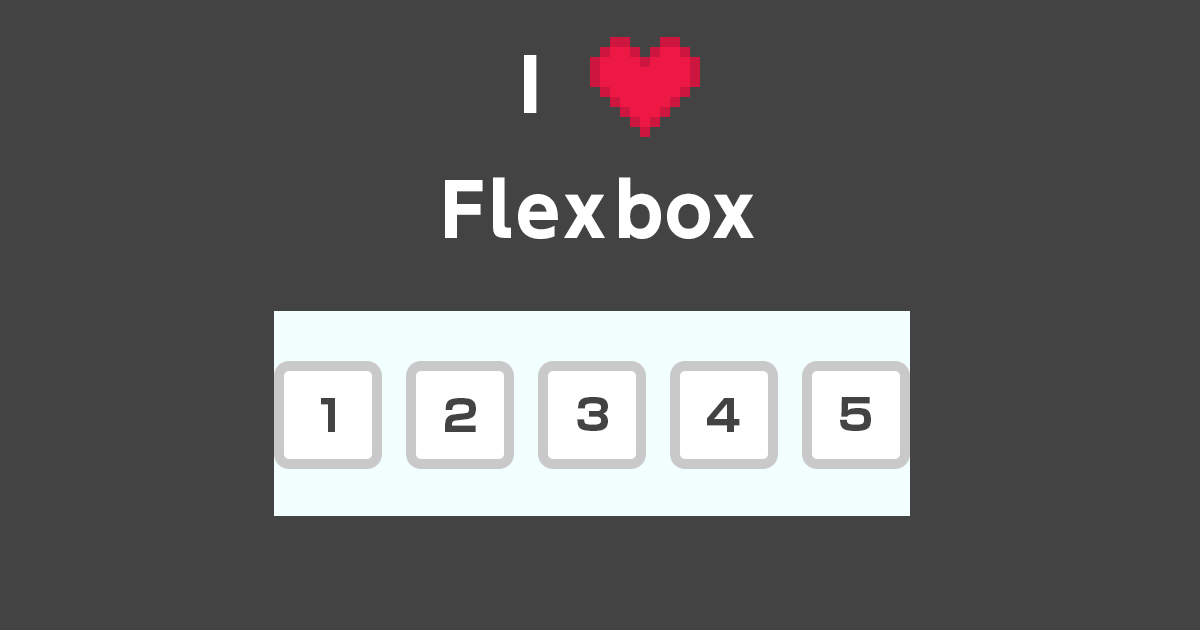
flexbox】横並びレイアウトで簡単に要素を配置【中央揃え・右揃え・均等幅】.
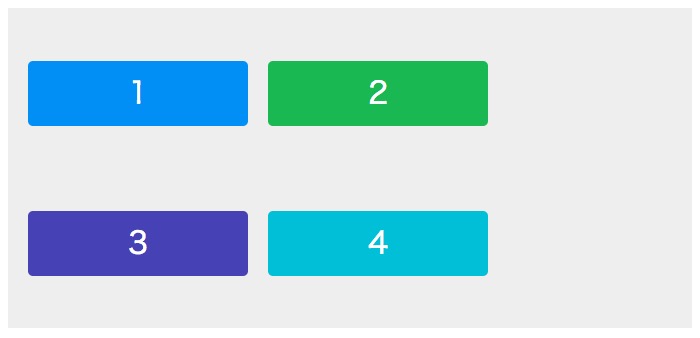
要素を均等に横並び】flex-wrap:wrap を使う|むらさきのいぬ|note.
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 めしくいドットコム・技術編.
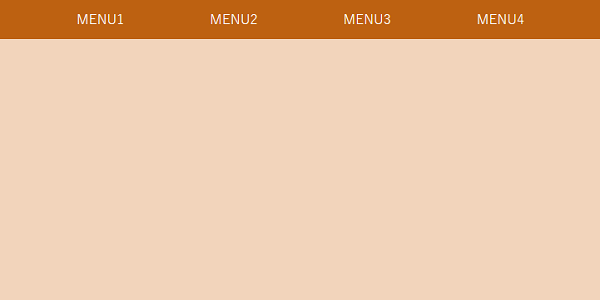
超簡単】flexを使って均等に横並びメニューを作る Designmemo(デザインメモ)-初心者向けWebデザインTips-.
ネガティブマージンを使ってボックスを均等に並べる方法 スタッフブログ|dis-ドアズインターネットサービス|WEB(ホームページ)制作、作成・SEO・FLASH・ビジネスブログ・ユーザビリティ・アクセシビリティ|神戸・大阪.
CSSで好きな要素を横並びに【flexbox】その3 Learnedmark.
CSSで画像を横並び均等に表示する方法!】 miブログ.
エクセル】文字を均等割り付けにする方法をわかりやすく解説 COMMAND LAB -TECH.
html CSS】縦横比の違う画像を均等に横並びにする方法 | プログラミングスクールおすすめ10社比較!最短で上達するなら?.
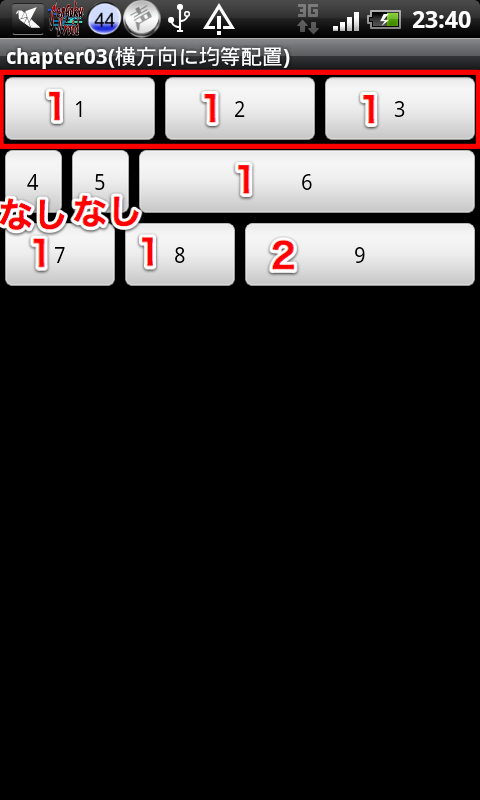
Xcode|StoryboardのAutoLayoutを使用してラベルやボタンを均等に配置する HikaruApp.
html CSS】縦横比の違う画像を均等に横並びにする方法 | プログラミングスクールおすすめ10社比較!最短で上達するなら?.
コーディング勉強中の初心者です。displayflexで横並びにした要素を均等 Yahoo知恵袋.
横並びの画像をCSSで簡単にレスポンシブ表示する方法 unlimited chaos.
CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 侍エンジニアブログ.
甘さが均等で、種が取りやすいスイカの切り方 ウェザーニュース.
CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 侍エンジニアブログ.
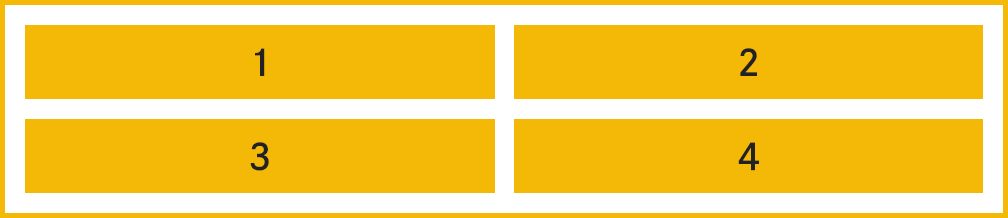
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並び HPcode(えいちぴーこーど).
Flexbox】横並びデザインの画像の高さを揃える方法.
HTML CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! ユリのブログ.
山金工業 ワークテーブル800シリーズ 高さ調整タイプ 均等耐荷重800kg 塩ビシート天板 SVRA-1860 幅1800×奥行600×高さ600~850mmの通販 【送料無料】 | オフィス家具通販の【オフィスコム】.
display:flexで要素を横並びにする6種類の方法と注意点 @ 霜月.
html CSS】縦横比の違う画像を均等に横並びにする方法 | プログラミングスクールおすすめ10社比較!最短で上達するなら?.
Excel活用術】こなれ感のある均等割付で、ワンランク上の表レイアウトを実現【第27回】 バックオフィス効率化 弥報Online.
CSS】要素を横並び・縦並びにする。display:flexの使い方を実例で解説 Qiita.
超簡単】flexを使って均等に横並びメニューを作る Designmemo(デザインメモ)-初心者向けWebデザインTips-.
HTML CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! ユリのブログ.
CSSで画像を横並び均等に表示する方法!】 miブログ.
CSS入門:「display: table」を使って要素を横に並べる方法 サービス プロエンジニア.
CSS inline-blockを均等に配置する! nissin note.
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう.
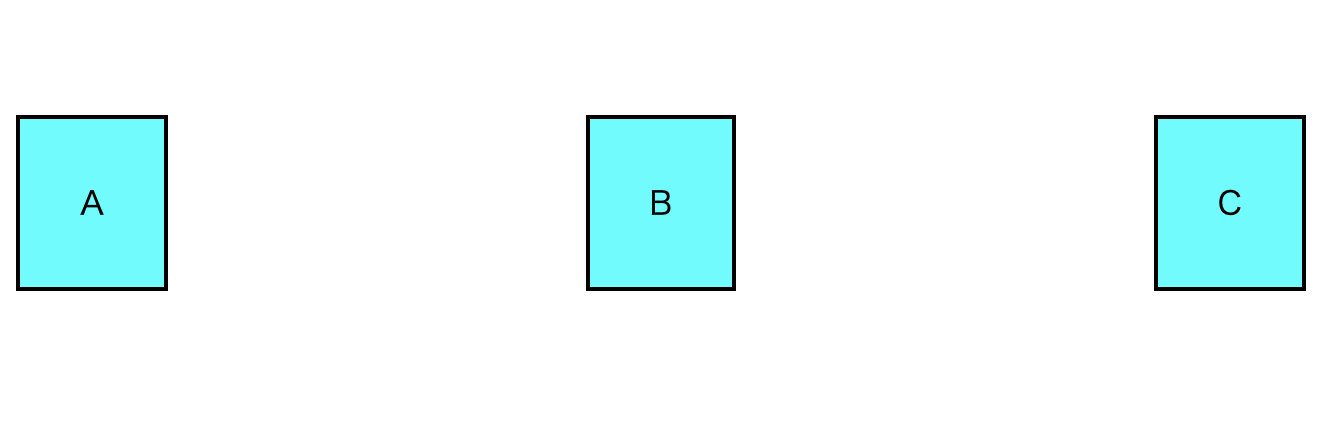
CSS】justify-contentの使い方や効かない原因を解説 ZeroPlus Media.
display:flexで要素を横並びにする6種類の方法と注意点 @ 霜月.
関連する写真ウェブサイト:
画像 横並び 均等